UX Design Project 4
Leadenham Estate Accommodations
Responsive website for booking holiday cottages fast and easy

About The Project
Client: Leadenham Estate
The problem: People struggle to book holiday cottages from complicated websites, and they can't communicate with the owner properly.
The Goal: Design a responsive website in which people can directly communicate with the owner of the cottage, and process their bookings most simply and easily.
Responsibilities: User research, paper and digital wireframing, prototyping, usability study, creating mockups, accounting for accessibility, and iterating on designs.
User research
I conducted interviews, prepared competitive audit charts and created empathy maps to understand the users I was designing for and their needs. A primary user group identified through research was the Country Cottage Holiday Club. This user group confirmed initial assumptions about LEA browsers.
Pain Points
1 Communication
When guests attempt to ask the cottage owner a question, their inquiries are often delayed or never received.
2 Accessibility
Booking apps may have limitations that make it difficult for individuals with disabilities to access them. This can impact the ability of such individuals to make bookings through these apps.
3 IA
Booking a cottage can be challenging if the app lacks clear instructions.

Usability Testing
To find the most suitable candidates for our research study, we sent screening surveys to potential participants. We conducted competitor user testing on 3 cottage booking apps. After selecting the ideal candidates, we arranged 20-minute online interviews with eight people.
Findings & Insights
Several apps don't show how to connect with the host in their first pages.
Apps don’t show aesthetic images to entice bookings from the user.
The booking process can be confusing and lacks an easy-to-use 'back' function
Competitive Benchmarking

Competitive Audit
Auditing a few competitors’ products provided directions on gaps and opportunities to address with LEA. Competitive Audit


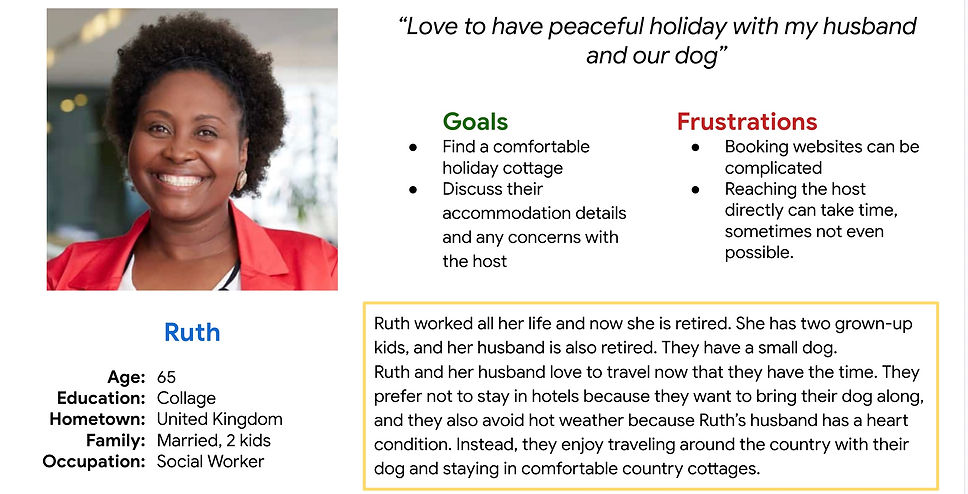
Persona
We developed personas after conducting user research and identifying common pain points.
Problem statement Ruth, a retired social worker, enjoys travelling and prefers booking cottages for a homely feel with her husband and their dog.

Paper wireframes
From the outset, I strived for a clean, user-friendly design. The homepage has easy access to contact and chat with the host.

Digital wireframes
Some of our competitors have a host profile shown on their main page, but none of them provides an online chat button, which makes it much easier to communicate when the user struggles to reach the host.
We also created a carousel photo album of the estate's cottages so that users can access every image without any effort.




Card Sorting
Before creating the website's sitemap, I conduct a card-sorting study with 4 users to determine the most user-friendly way to navigate the site.
.jpg)
Sitemap
I created this sitemap to assist users in easily navigating through the site. My objective was to create fundamental website pages and integrate the most crucial features.

Usability study: findings
Round 1 findings
1 Users want Chat Icon more clear
2 Users want more effective cues for locating pages
3 Users prefer simpler pages
Round 2 findings
1 Art shop and Artist bios don’t have enough explanation
2 Art shop section is confusing
Mockups
Following usability studies, I have made significant revisions to nearly all components. The design is now more streamlined and user-friendly.

I developed a diverse set of mock-up variations aimed at optimizing different user flows.


Accessibility considerations
1
I utilized contrasting colors to improve the text's readability
2
I implemented icons and terminology to facilitate enhanced clarity and understanding.
3
I employed various gestures and movements to convey the same message through different approaches.
Takeaways
Impact
The app empowers users to effortlessly book any cottage without hassle.
A testimonial a user: "I had no idea booking apps could be so user-friendly I now feel confident about planning my holiday!
What I learned:
During the design process of the LEA app, I discovered that the initial concepts are merely the starting point. Each version of the app's design is shaped by usability studies and feedback from peers.
Next Steps
1
Conduct another round of usability studies to confirm if the issues users faced have been successfully resolved.
2
Enhance user research initiatives to uncover emerging areas of need.
Next project
Artist bio mobile app for an art gallery which has accessibility for any users: